Tanto en la app como en el gestor web de Clapphouse se utilizan distintos materiales gráficos en distintas secciones.
En este breve artículo te contamos lo que necesitas saber para poder gestionar de manera adecuada los distintos materiales gráficos. Hemos estructurado el contenido en los siguientes 2 capítulos:
- Acceder a la configuración de "Materiales gráficos"
- Tipos de materiales gráficos que utiliza Clapphouse
- Recomendaciones para una visualización óptima
Acceder a la configuración de "Materiales gráficos"
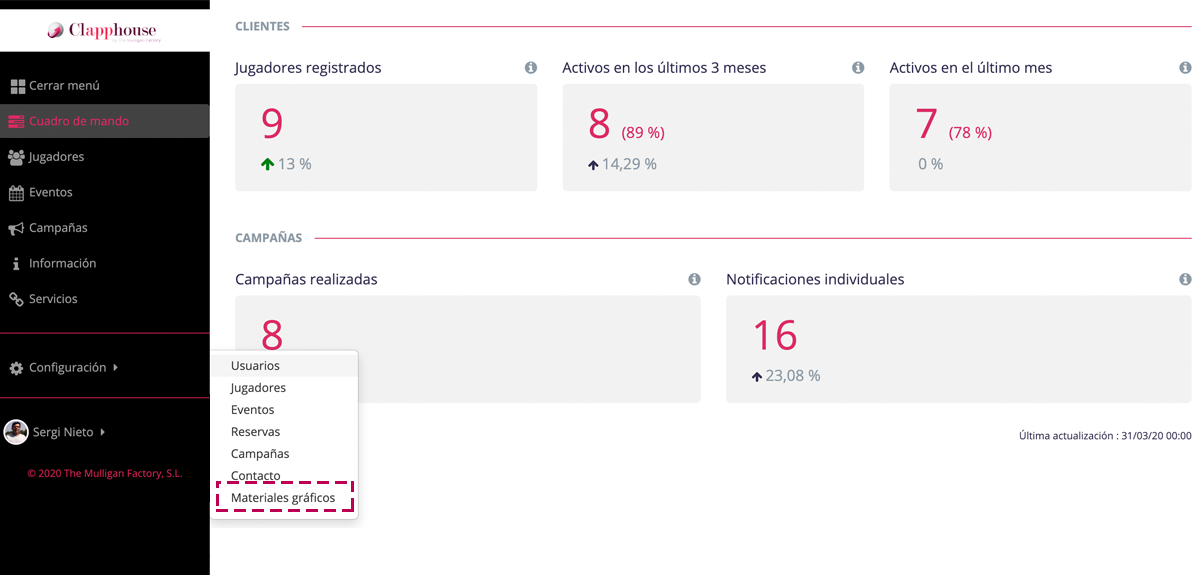
Para acceder a configurar la sección "Materiales gráficos" de la app debes hacer click en el botón "Configurar" y posteriormente "Materiales gráficos" del menú lateral.

Tipos de materiales gráficos que utiliza Clapphouse
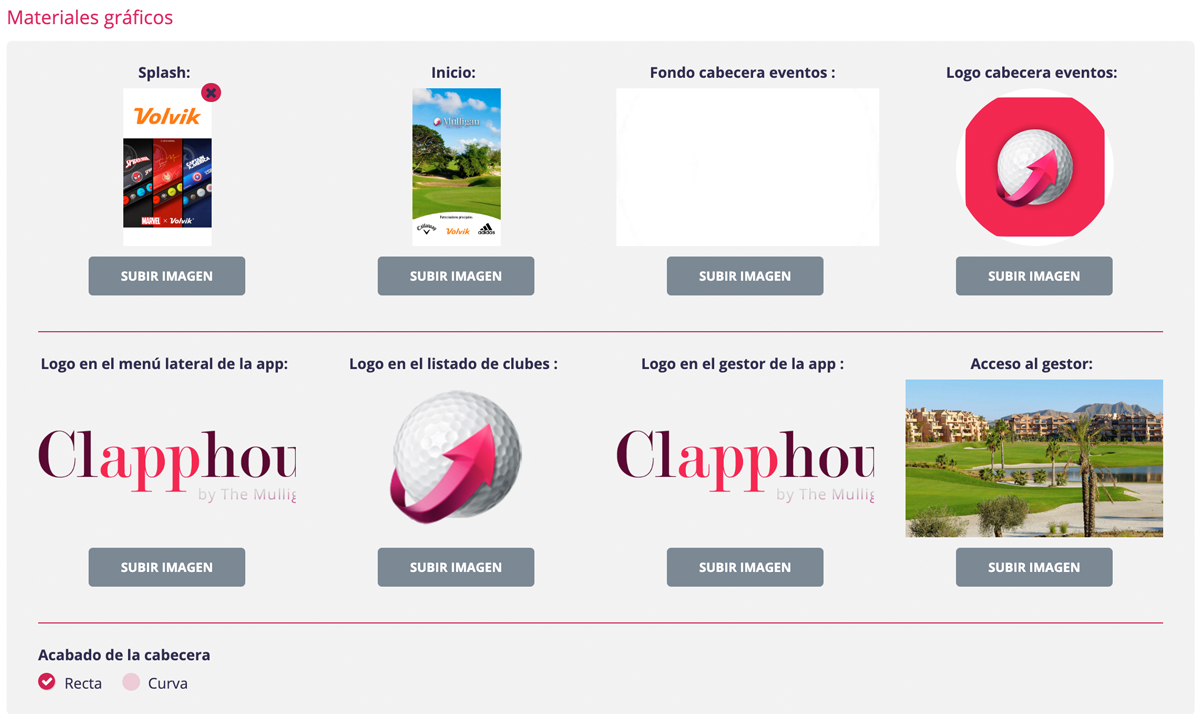
Aunque la mayoría de los materiales gráficos se configurarán en el momento de la puesta en marcha de la app conjuntamente con alguien del equipo de The Mulligan Factory, en la siguiente captura extraída de la sección "Materiales gráficos" te mostramos los distintos materiales gráficos que el club puede gestionar:

Algunos materiales se utilizan únicamente en el gestor de la app para personalizarlo un poco y hacerlo más atractivo para los empleados del club que lo usarán; otros sí se visualizarán en la app y son por lo tanto más sensibles. Estos son los materiales y sus usos:
- Splash. Es la imagen que aparecerá durante la carga de a la app. El uso de esta pantalla está incluido en el módulo de pago "Publicidad", si tu club no tiene contratado este módulo se mostrará una imagen genérica de The Mulligan Factory. En la siguiente imagen se muestra un ejemplo de uso de publicidad.

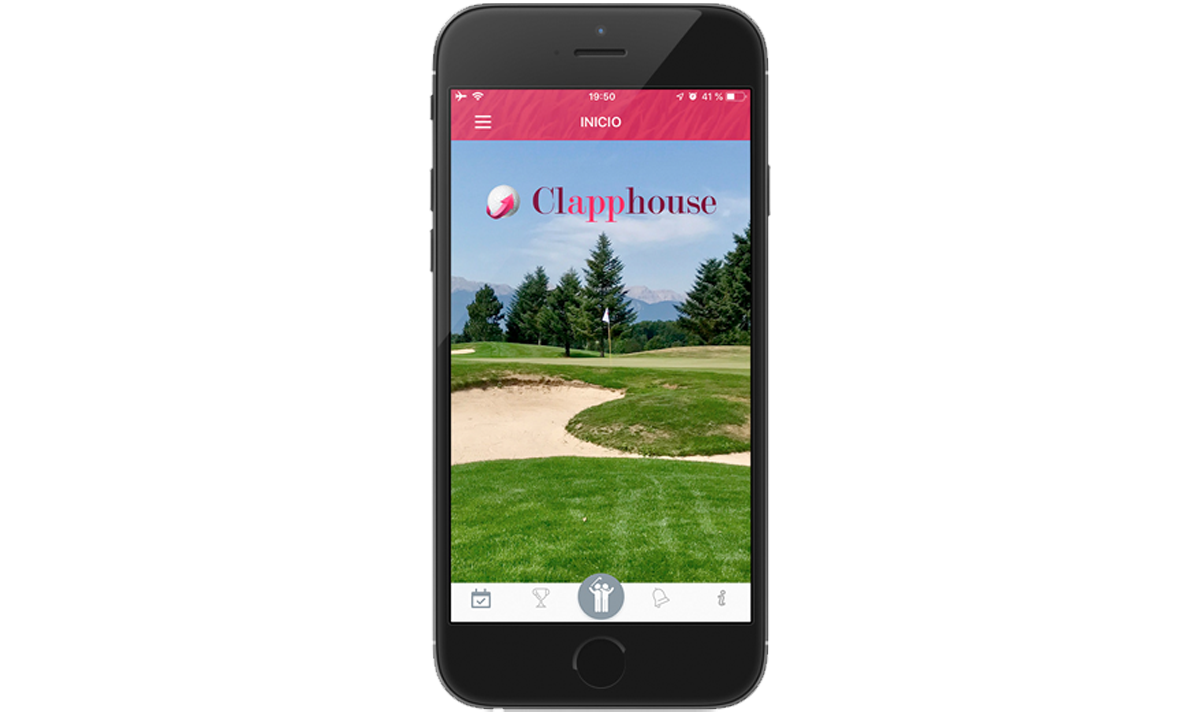
- Imagen de inicio dentro de la app. Esta es la imagen principal de "INICIO" de la cuenta del club, y suelen verla los usuarios cada vez que acceden a la cuenta del club en Clapphouse. Es el material gráfico más importante de todos. La modificación de esta pantalla está incluido en el módulo de pago "Publicidad", si tu club no tiene contratado este módulo se mostrará siempre la pantalla diseñada durante la puesta en marcha de la app.

- Imagen de la pantalla de acceso al gestor de la app. Esta es la imagen de fondo que visualizarán los usuarios del gestor web cada vez que accedan a la pantalla de login del gestor. Sólo la verán los trabajadores del club.
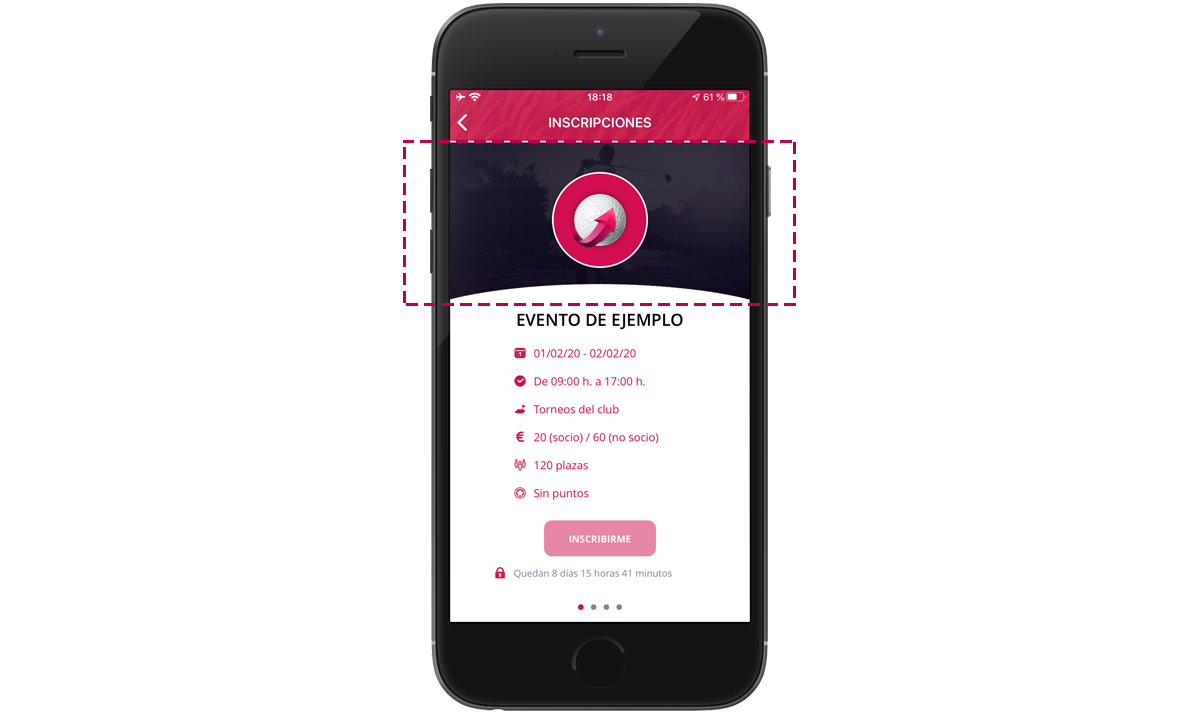
- Foto cabecera de eventos. Esta es la fotografía que se usará por defecto en el perfil de cualquier evento. Se puede modificar evento a evento a gusto del club, sino lo haces se usará la que indiques aquí. Puedes elegir el acabado de dicha fotografía, en recta o curva según tus preferencias.

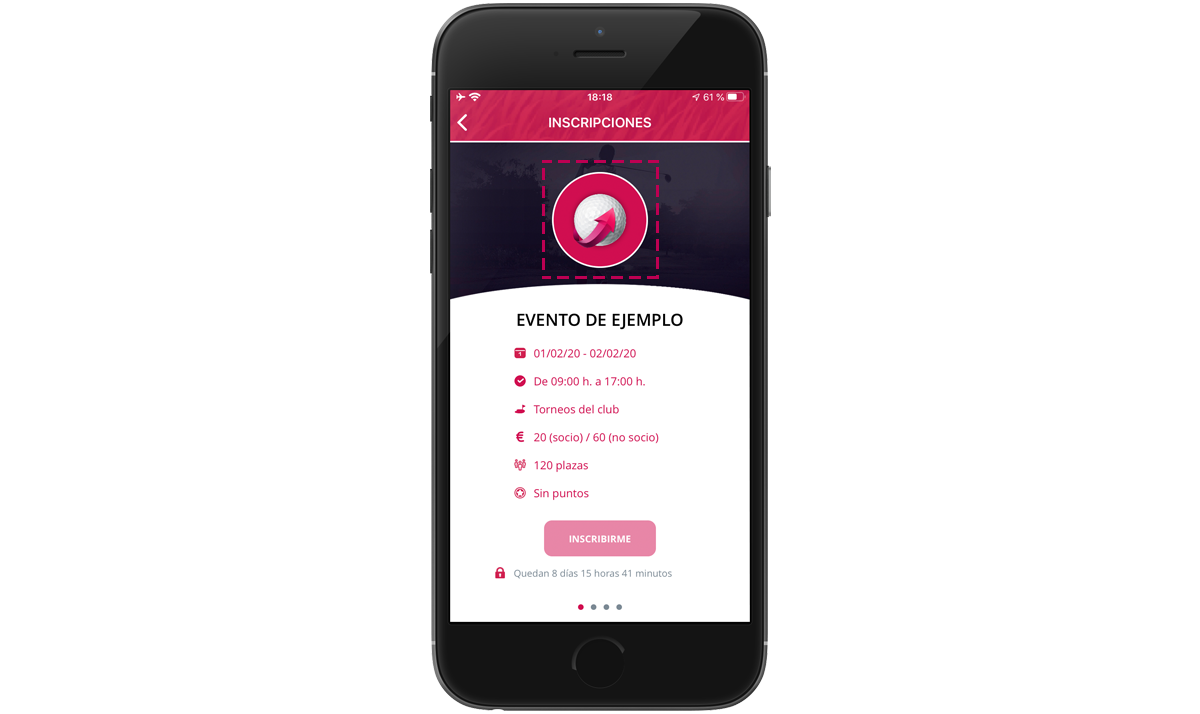
- Logo cabecera eventos. Es la imagen que se utilizará como logo por defecto en el perfil de cualquier evento. Se puede modificar evento a evento a gusto del club, sino lo haces se usará la que indiques aquí.

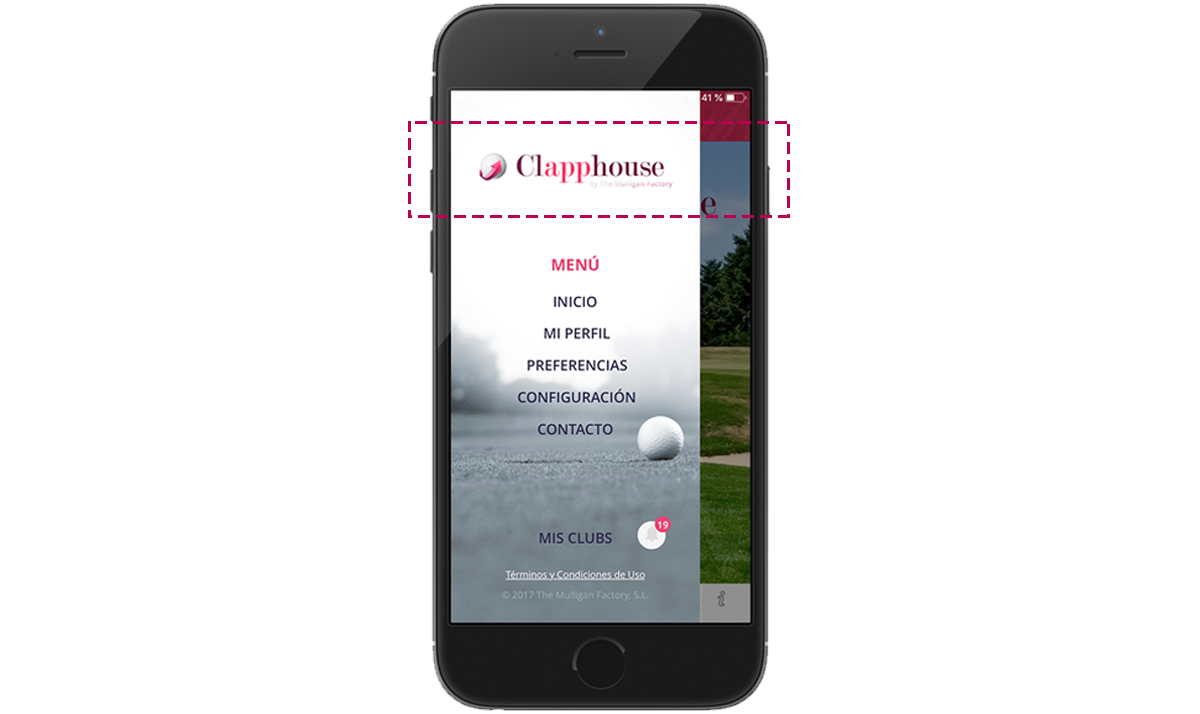
- Logo del club en el menú lateral de la app. Es la imagen que se utilizará como logotipo del club cada vez que el usuario de la app acceda al menú lateral de la misma.

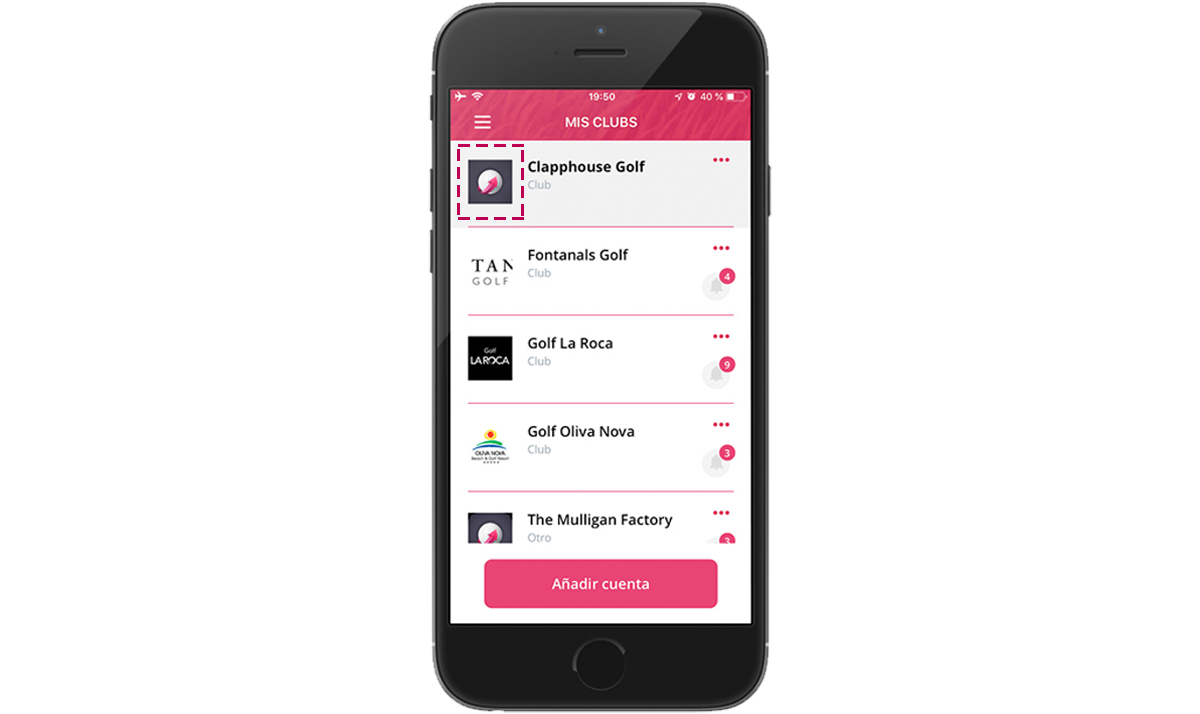
- Logo del club en el listado de clubes. Es la imagen que se utilizará para mostrar el logotipo del club en el listado "Mis clubs" de la app.

- Logo del club en el gestor de la app. Es el logotipo del club que se muestra en la esquina superior izquierda del gestor de la app. Es sólo de uso interno y sólo los trabajadores con acceso al gestor podrán verlo.
Recomendaciones para una visualización óptima
Para que los distintos materiales gráficos más relevantes se visualicen correctamente en la app, te sugerimos seguir las siguientes recomendaciones:
- Imagen de inicio dentro de la app. No es recomendable utilizar un ratio de aspecto 16:9 correspondiente a las pantallas tipo de los dispositivos móviles más populares sino un ratio algo más cuadrado, y ello debido a que la app utiliza parte de las secciones superior e inferior de la pantalla para mostrar los distintos menús.
🚫Adicionalmente, es recomendable que la imagen de inicio no incluya ningún elemento gráfico de relevancia en los extremos de la imagen, pues podrían cortarse según las dimensiones del dispositivo móvil del usuario. La zona central de la imagen es la "zona segura" que siempre se respetará al mostrarle la imagen al usuario.
- Logo por defecto de cabecera de eventos. Esta fotografía debe tener un ratio de aspecto cuadrado o redondo. El espacio que ocupará es reducido, así que se recomienda utilizar una imagen sencilla.
- Logo del club en el menú lateral de la app. El espacio que ocupa dicho logotipo presenta un ratio de aspecto más bien apaisado, así que un logo con un ratio similar destacará más en el espacio destinado a dicho logotipo.
- Logo del club en el listado de clubes. Este logotipo (o icono representativo) debe tener un ratio de aspecto cuadrado. El espacio que ocupará es reducido, así que se recomienda utilizar una imagen sencilla.
❗️ Las pantallas de los dispositivos móviles cada vez ofrecen resoluciones mayores, llegando ya a superar en muchos casos los 300 ppp. Así pues, se recomienda que los materiales gráficos que se publiquen presenten también dicha resolución mínima de 300 ppp, y en particular la imagen de inicio de la app y los distintos logotipos del club.
❗️ El gestor de la app no realiza ningún tipo de procesamiento sobre el tamaño de los archivos subidos para cada elemento. Así pues, es crítico que, para no saturar los dispositivos móviles de los usuarios ni perjudicar la experiencia de uso de la app, las fotos de cabecera de los eventos no superen los pocos centenares de KB.

Comentarios
0 comentarios
El artículo está cerrado para comentarios.